
Continuing with the VERA research project, this proposal explores the design of a companion app for a smartwatch — such as the Apple Watch. This exercise allowed me to deepen my understanding of how this small device works and how to synthesize information effectively.
Before designing, I analyzed all official documentation on the operating system. You can read more on my Medium, as well as the research on religions, via the links on the left.

VERA was born as an atheist community whose main purpose is the pursuit of knowledge. It explores the duality between humanity and nature. In science, truths are never absolute — they are always open to refutation. This project works in the same way. I invite you to reflect, to learn more, to research, and to critique my designs.



People are used to the peculiarities of the operating system. You can find all documentation and resources provided by Apple for further exploration.

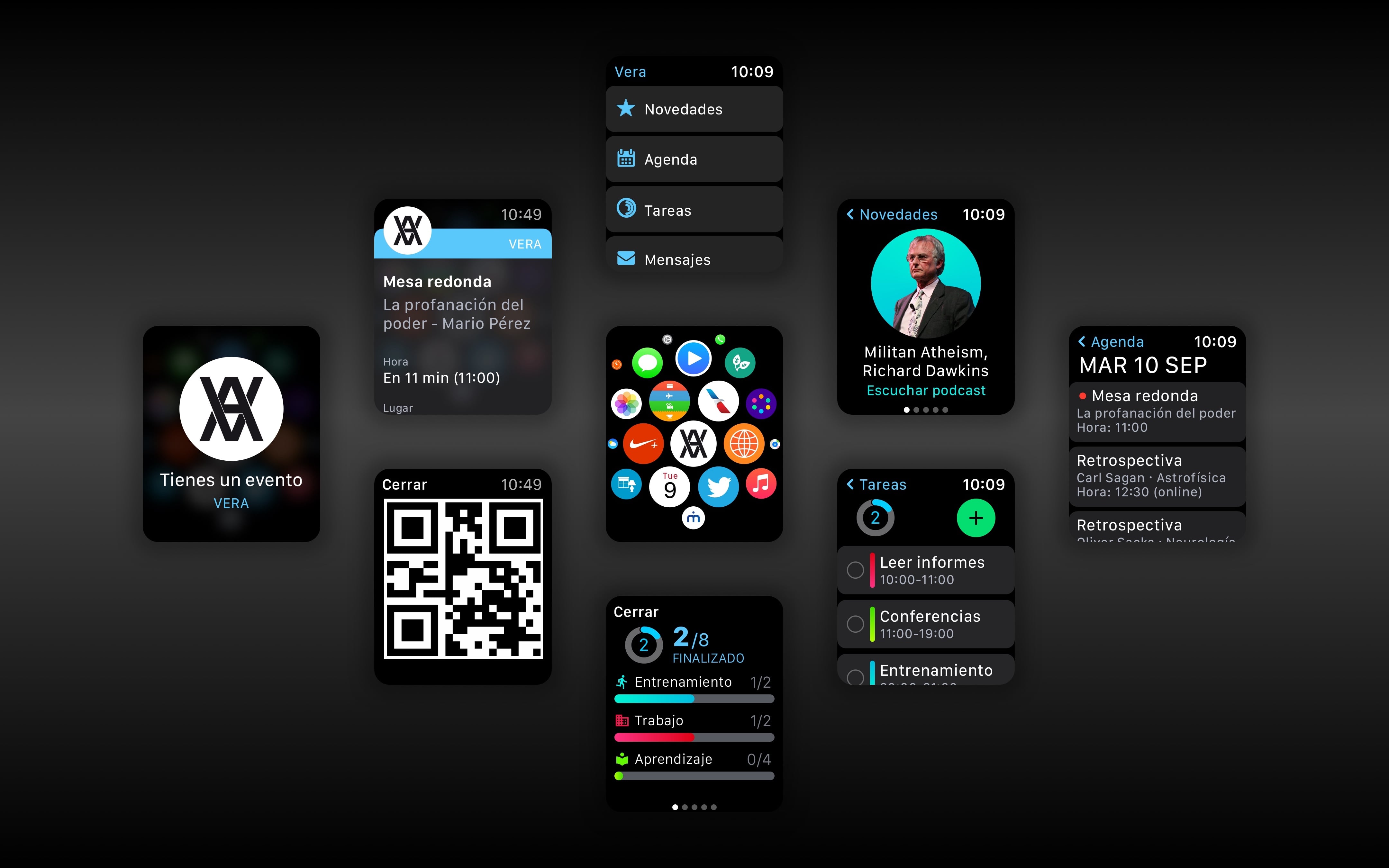
Notifications deliver high-value information through quick and visible interactions. They occur in two stages: short look (brief but meaningful info) and long look (with more detail).

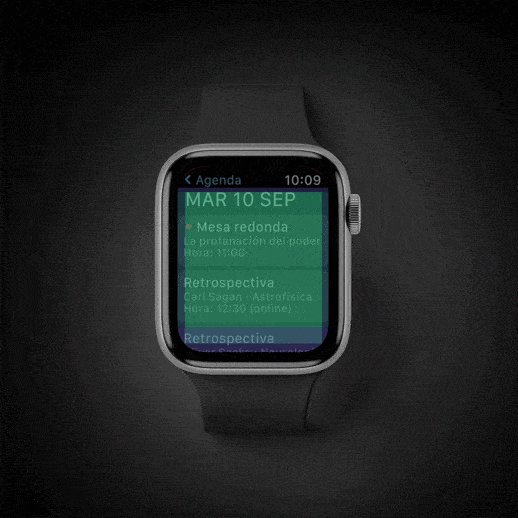
The system defines several navigation models you can use to present content across multiple screens:

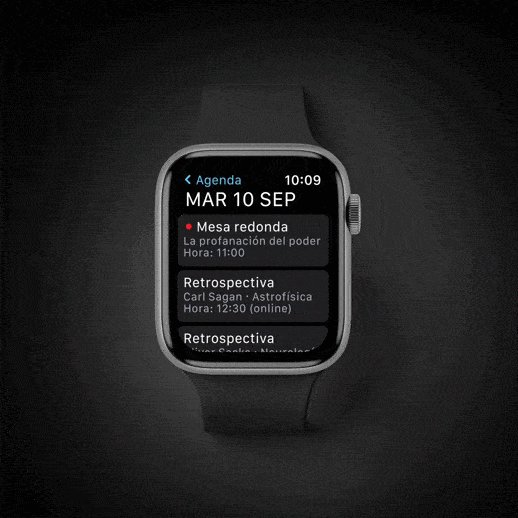
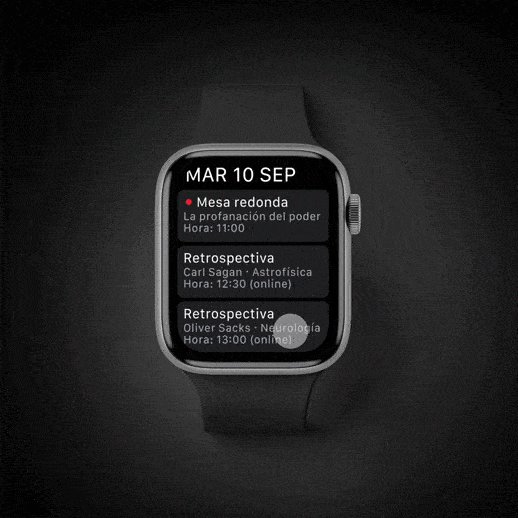
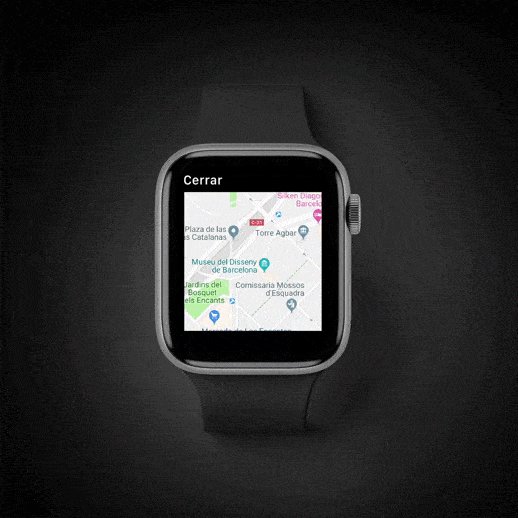
The app follows the visual guidelines of the operating system, starting by respecting its layout. Some of the main features include:







This was a first experiment, but I plan to expand the project and add new designs for a mobile app. Still curious for more?
View Vera project